A/B Testing is one of the most important marketing tools that can significantly increase the conversion rate of downloads for your app. Choosing an icon for your app is a personal decision based on your own experience, which may not necessarily align with the views of your target audience. Therefore, conducting A/B testing in the App Store and Google Play is crucial, as you can never be sure which icon will bring the most downloads.
A/B Testing can include iterations with different elements of the app's page and the app itself, and it can have various objectives, such as increasing download conversions or boosting revenue through experimenting with internal paywalls. However, in this case, we will explore how to conduct an A/B test for an iOS app icon in the App Store. Based on our experience, a successful A/B test of an icon can increase downloads by 5-30% on average. Therefore, even if your app is already successful and getting downloads, we strongly recommend regularly conducting A/B tests until you find the perfect option.
How to Start an A/B Test
I will demonstrate how to launch an A/B test for an icon on our client's app:
AWEN AI music & song generator (
App Store).
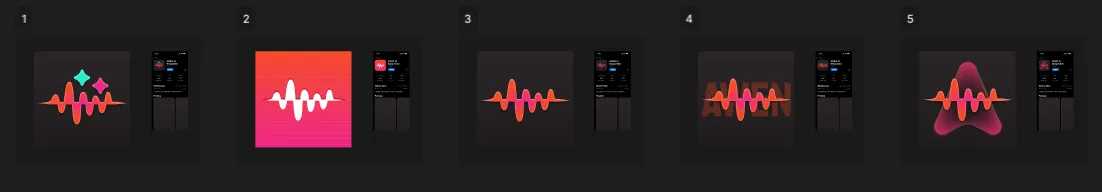
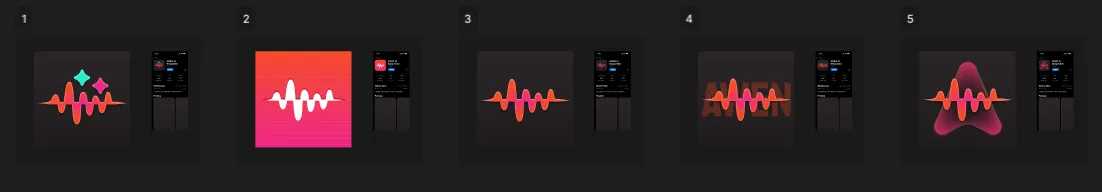
As you can see, we have many different icon options, but we need to choose between 1 to 3 Treatments.

Use
our service to resize your icon. Then, drag each icon into your iOS project's Assets in XCode.
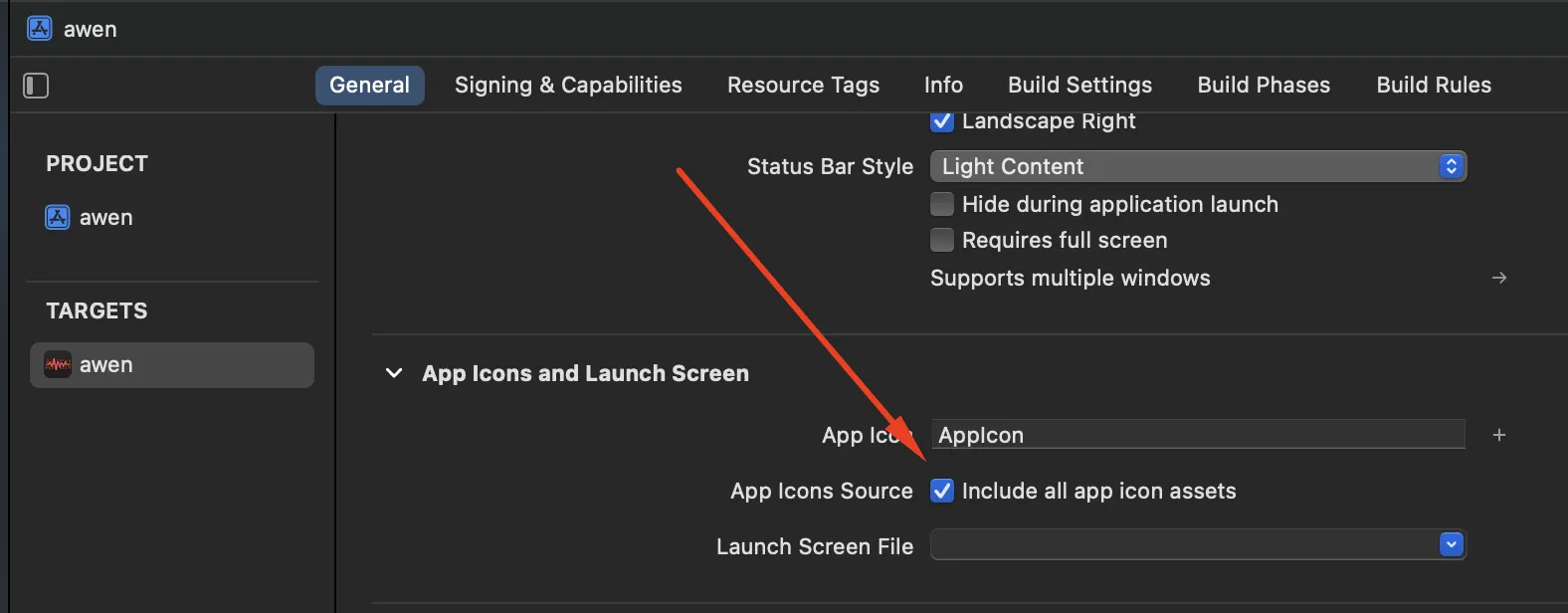
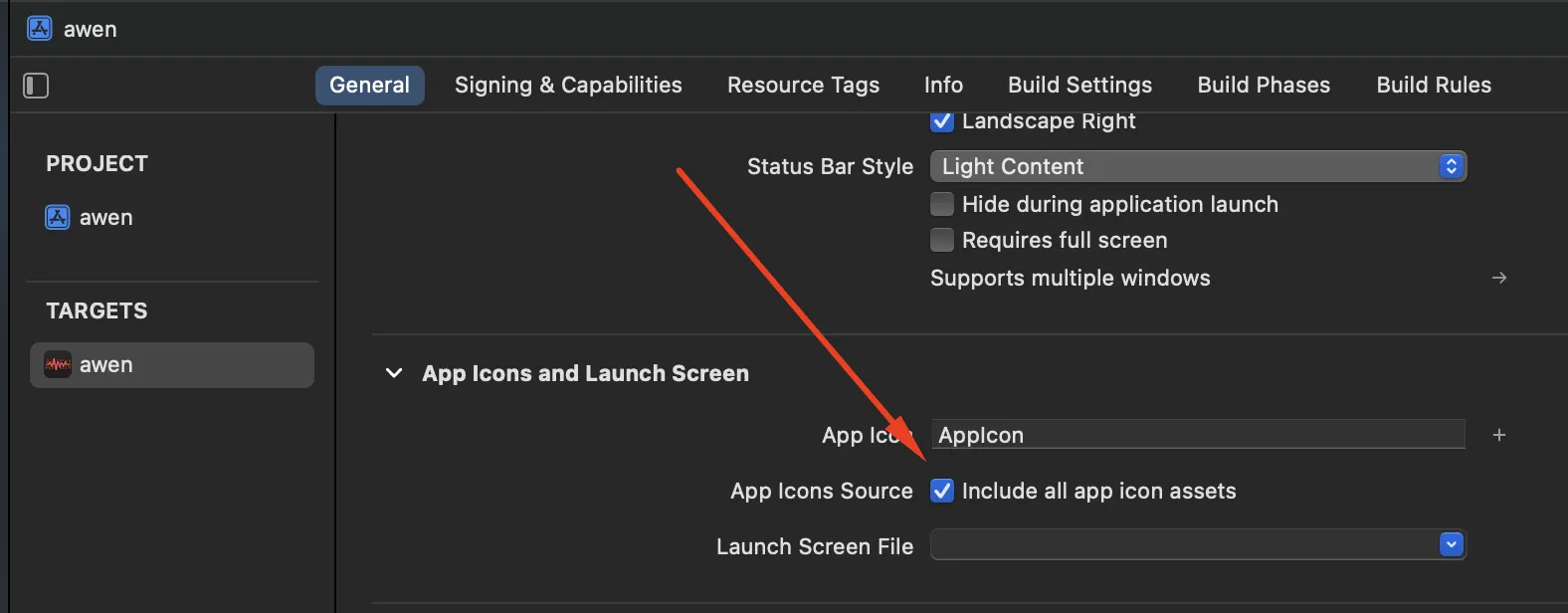
Go to the project settings (Info.plist), select your project under Targets, and in the App Icons and Launch Screen section, check "Include all app icon assets".

Launching the A/B Test
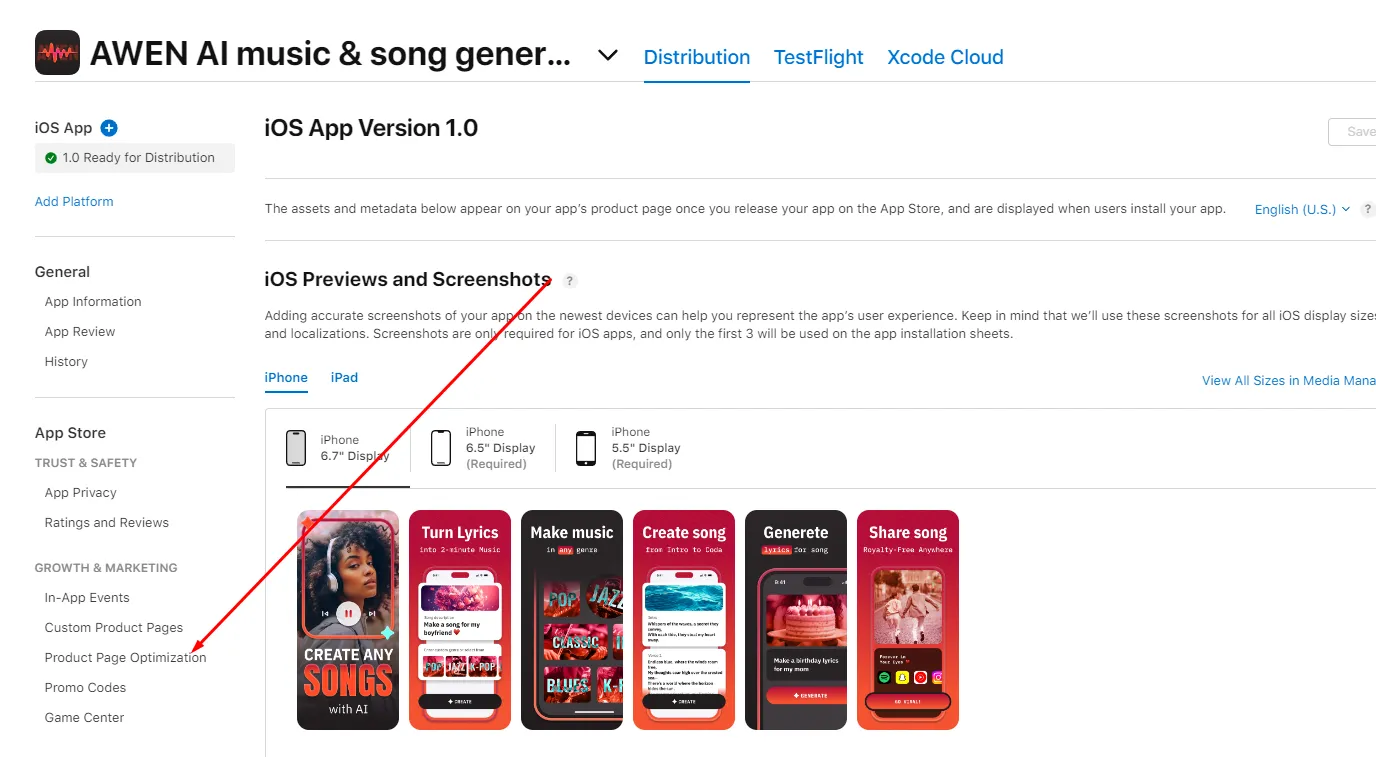
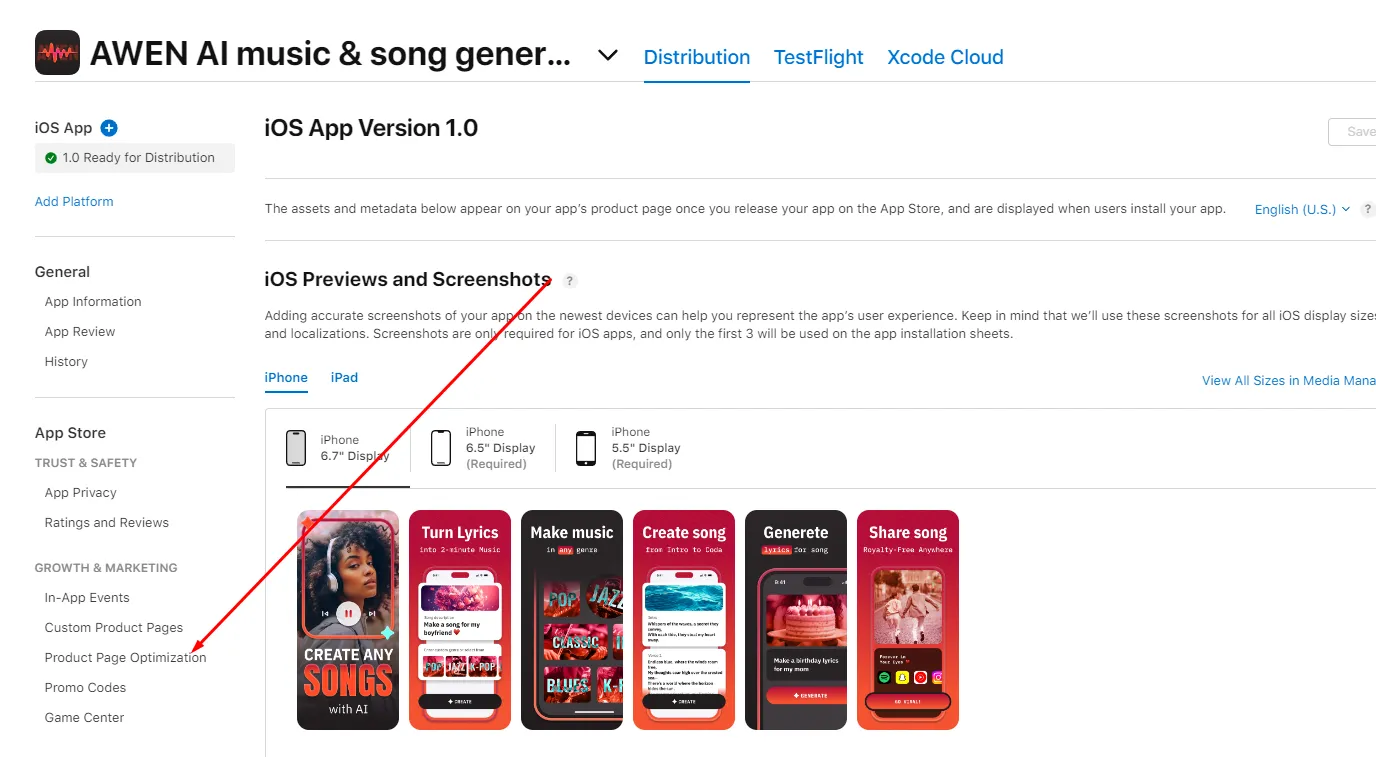
Upload the new build to App Store Connect, then go to the Product Page Optimization section.

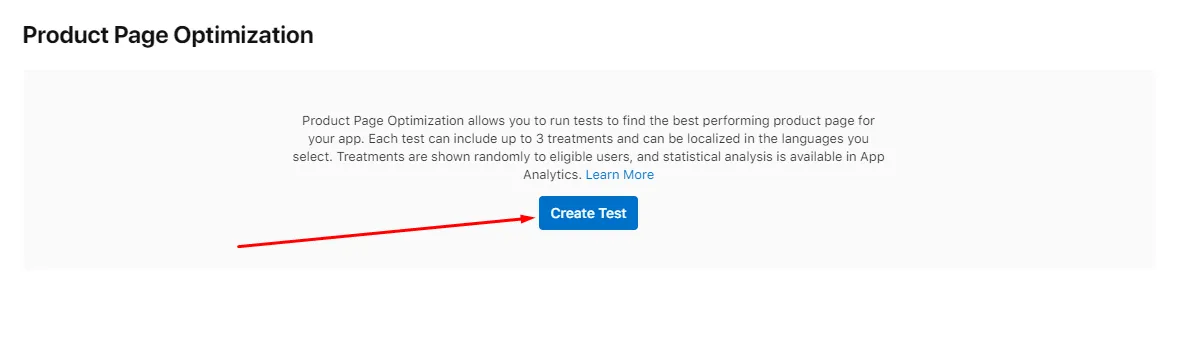
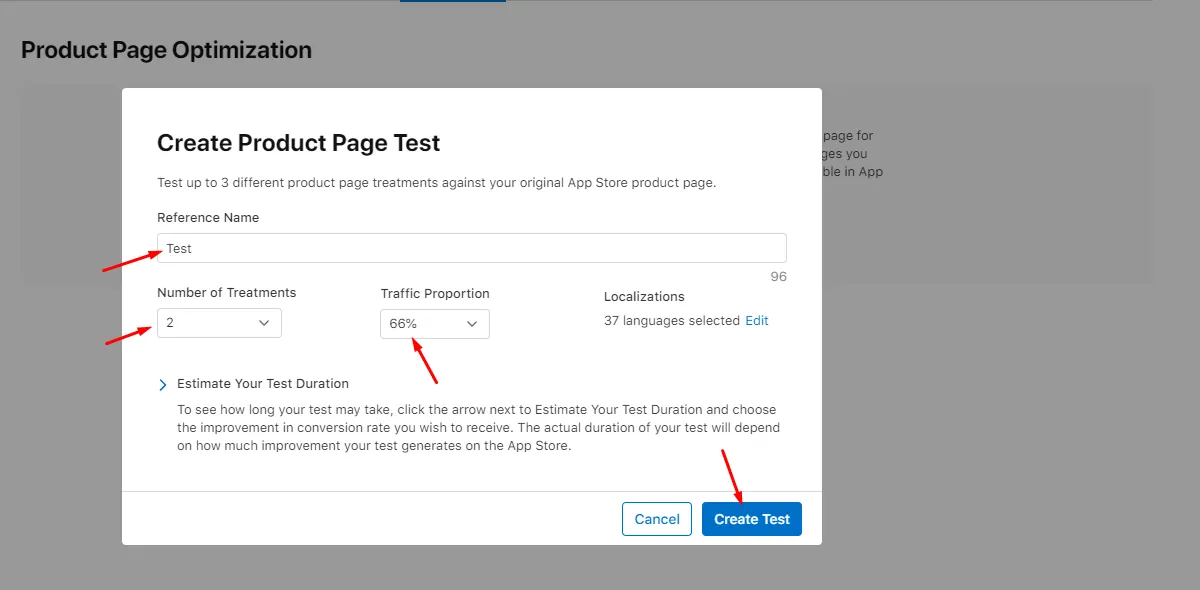
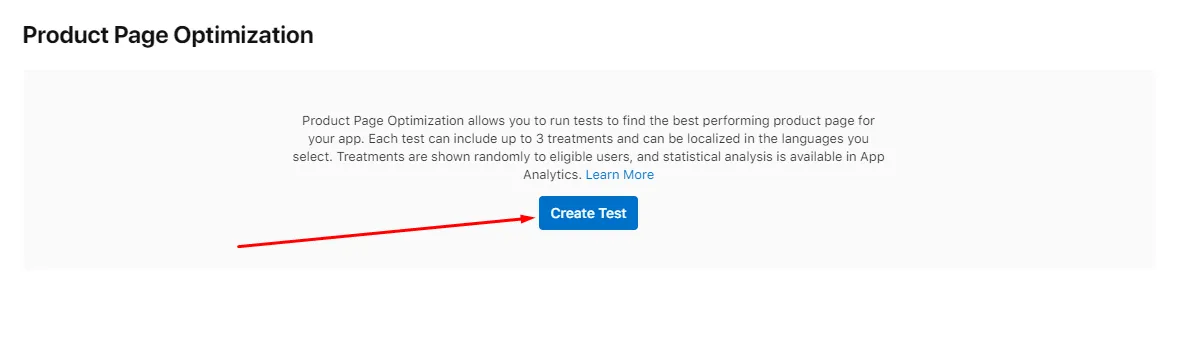
Click Create Test.

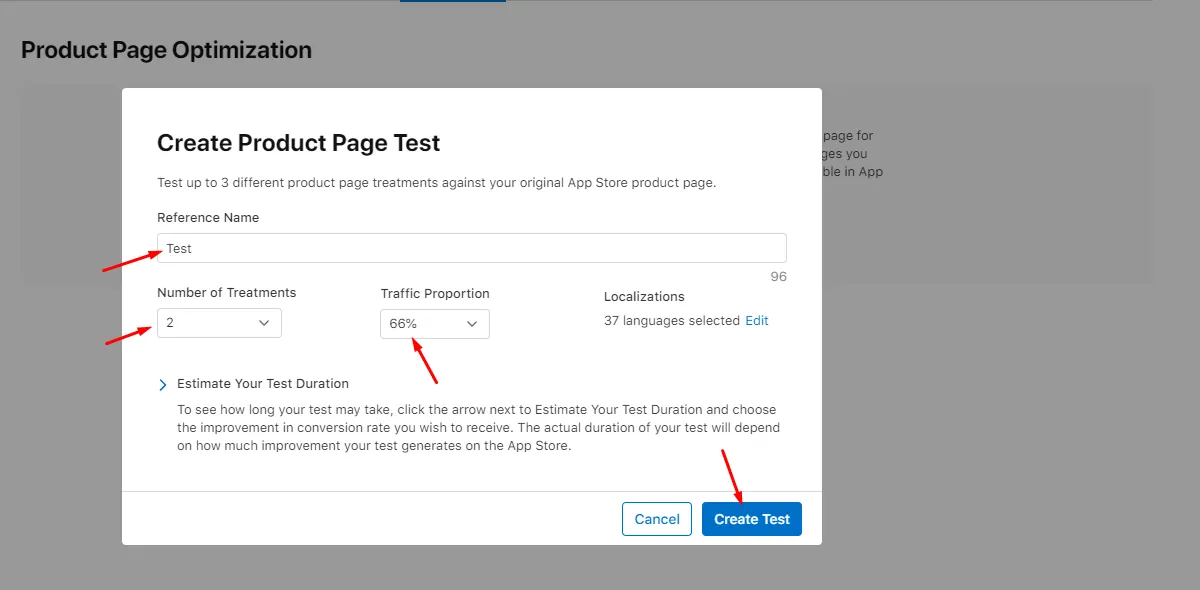
Name the experiment whatever is convenient for you, choose the number of icon variations, and we recommend leaving the traffic proportion at the default setting.
Click Create Test.

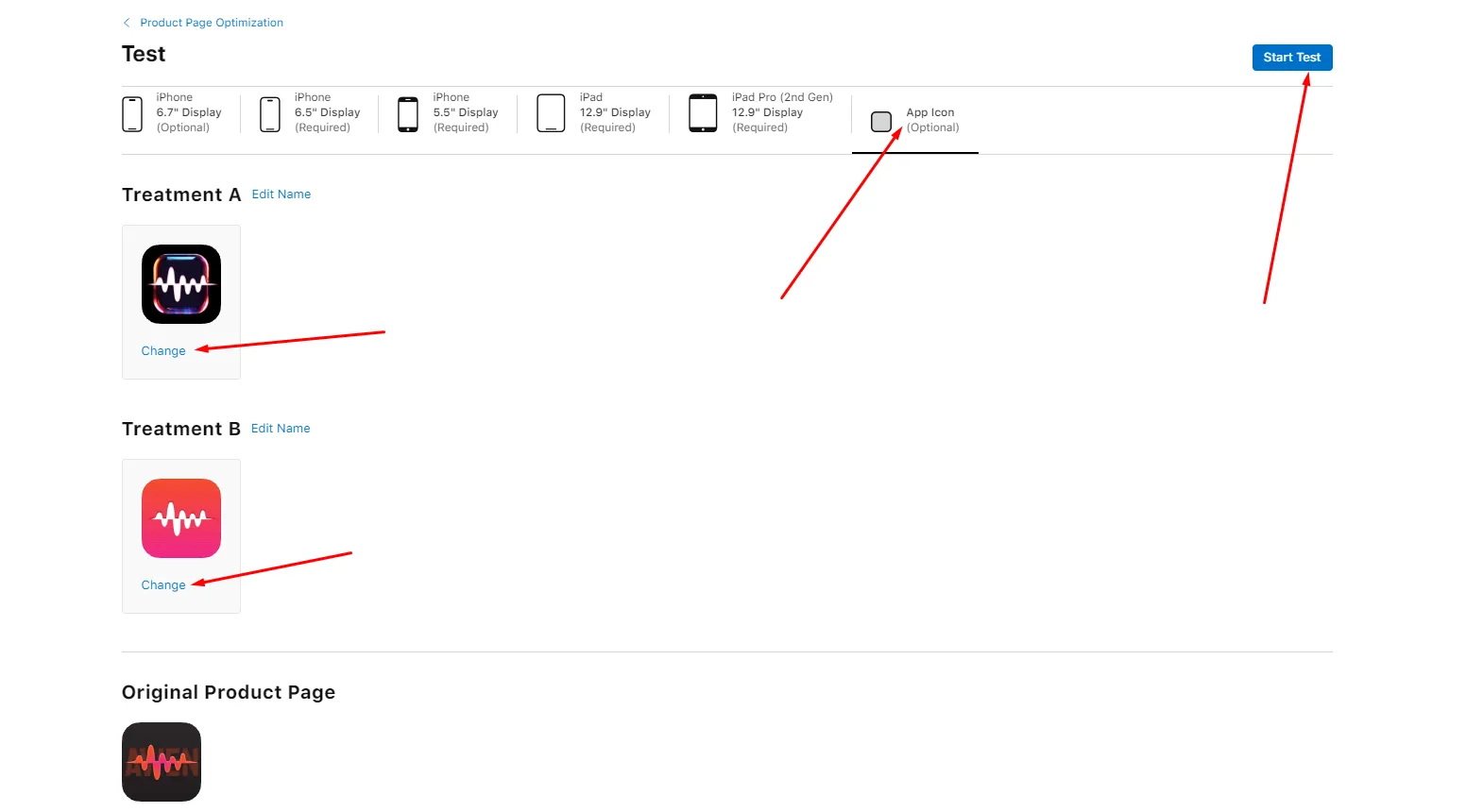
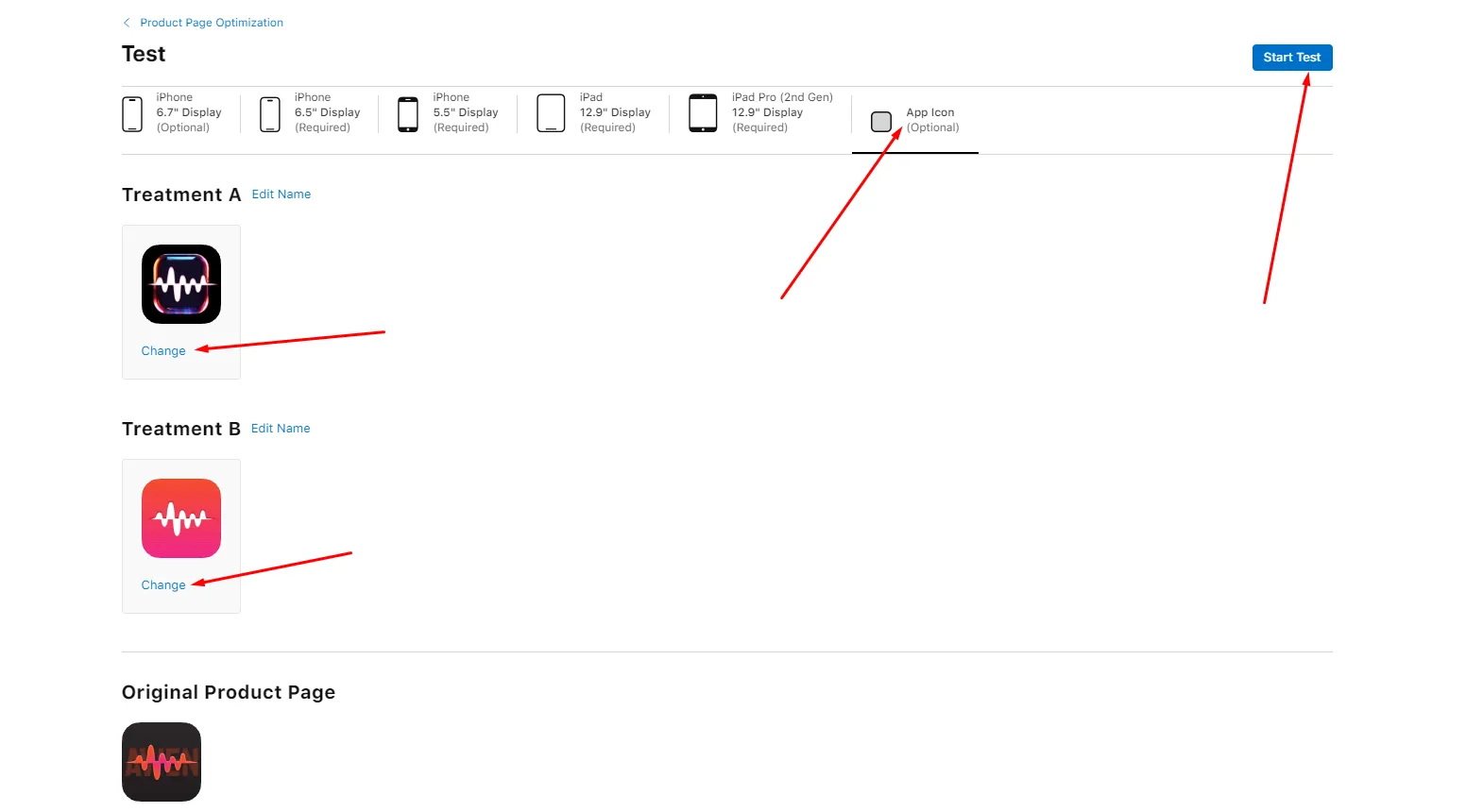
Next, go to the App Icon tab, and select an icon for each variation, making sure each icon differs.

Start the A/B test by pressing the Start Test button.
Done! Now leave the experiment and wait for it to show results. The time it takes to determine the result depends on the amount of your traffic. After determining the most effective icon, apply it.
 Use our service to resize your icon. Then, drag each icon into your iOS project's Assets in XCode.
Go to the project settings (Info.plist), select your project under Targets, and in the App Icons and Launch Screen section, check "Include all app icon assets".
Use our service to resize your icon. Then, drag each icon into your iOS project's Assets in XCode.
Go to the project settings (Info.plist), select your project under Targets, and in the App Icons and Launch Screen section, check "Include all app icon assets".

 Click Create Test.
Click Create Test.
 Name the experiment whatever is convenient for you, choose the number of icon variations, and we recommend leaving the traffic proportion at the default setting.
Click Create Test.
Name the experiment whatever is convenient for you, choose the number of icon variations, and we recommend leaving the traffic proportion at the default setting.
Click Create Test.
 Next, go to the App Icon tab, and select an icon for each variation, making sure each icon differs.
Next, go to the App Icon tab, and select an icon for each variation, making sure each icon differs.
 Start the A/B test by pressing the Start Test button.
Done! Now leave the experiment and wait for it to show results. The time it takes to determine the result depends on the amount of your traffic. After determining the most effective icon, apply it.
Start the A/B test by pressing the Start Test button.
Done! Now leave the experiment and wait for it to show results. The time it takes to determine the result depends on the amount of your traffic. After determining the most effective icon, apply it.
